颜色工具
介绍
一款颜色配置工具集合,其中包含颜色选取及调色板、颜色对比度、颜色混合、渐变色列表及生成、中国传统色和日本传统色等功能。
- ColorSchema
- 支持生成指定数量的色相、变亮、变暗、饱和度梯度颜色
- 查看对比色、相近色、近似色等
- 获取多个颜色空间的颜色值
- ColorPalette
- 对比指定颜色作为背景和前景色在黑/白色背景/前景色时的显示效果
- 指定随机颜色/亮色/暗色并将其作为背景/前景色进行对比
- 查看两种颜色对比度WCAG值
- 指定两种颜色或随机两种颜色获取混合色值
- GradientColor
- 查看预定义的渐变色列表
- 根据指定的或者随机生成的两种颜色生成渐变色
- 支持线性渐变和放射渐变
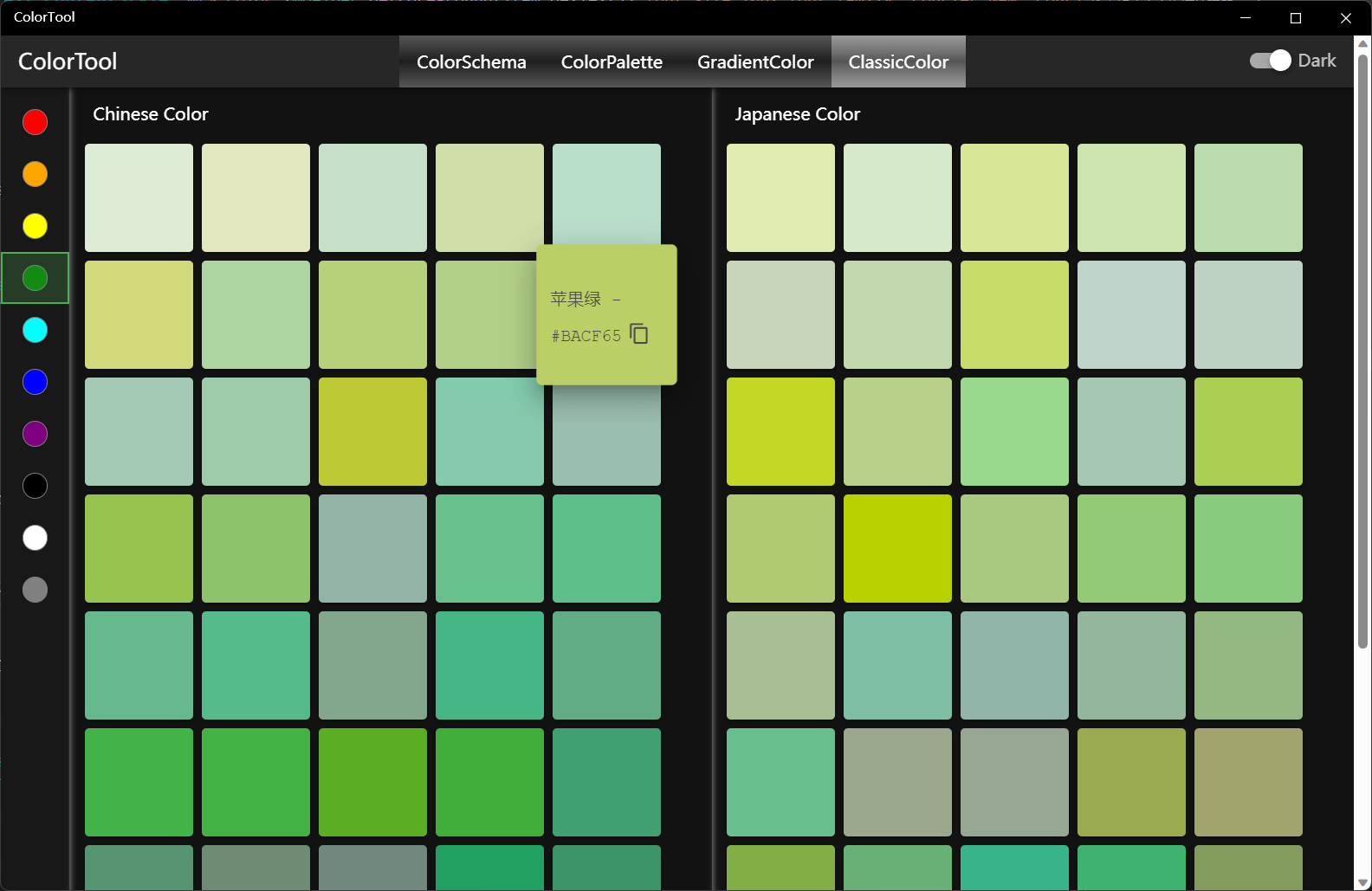
- ClassicColor
- 中国传统颜色色板
- 日本传统颜色色板
使用方法
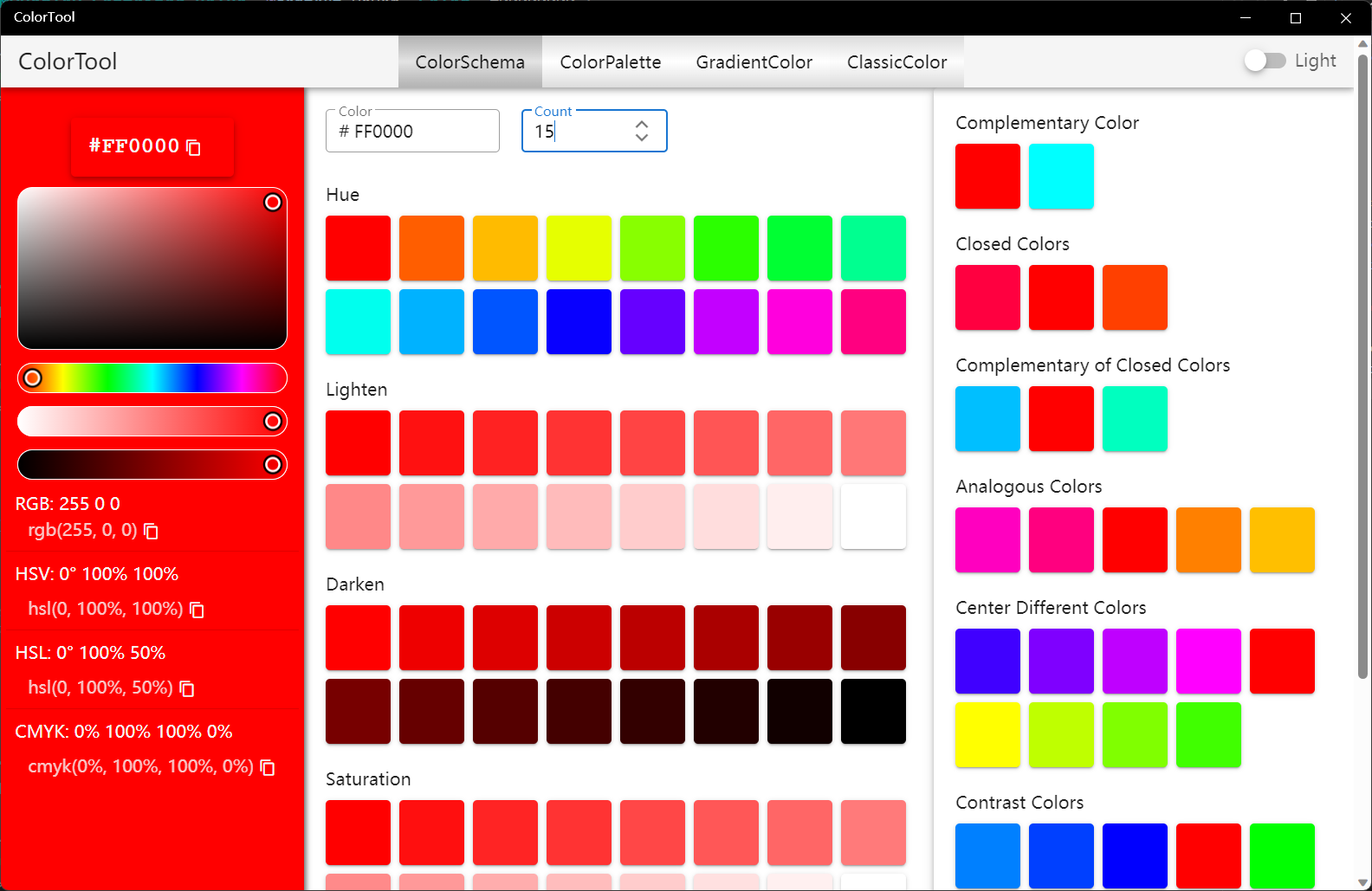
ColorSchema

- 选取颜色:在左侧调色板上选取,或者在中间上方文本框输入16进制颜色代码。
- 复制颜色代码:左侧下方显示了各种颜色空间的颜色值,可以颜色值右侧的复制按钮进行复制。
- 查看梯度颜色:中间数量值修改后可以查看指定数量梯度的颜色,类型包括:色相、变亮、变暗、饱和度、明度
- 查看配色:右侧显示了各种配色方案,从上到下依次为:互补色、邻近色、邻近互补色、相似色、中差色、对比色
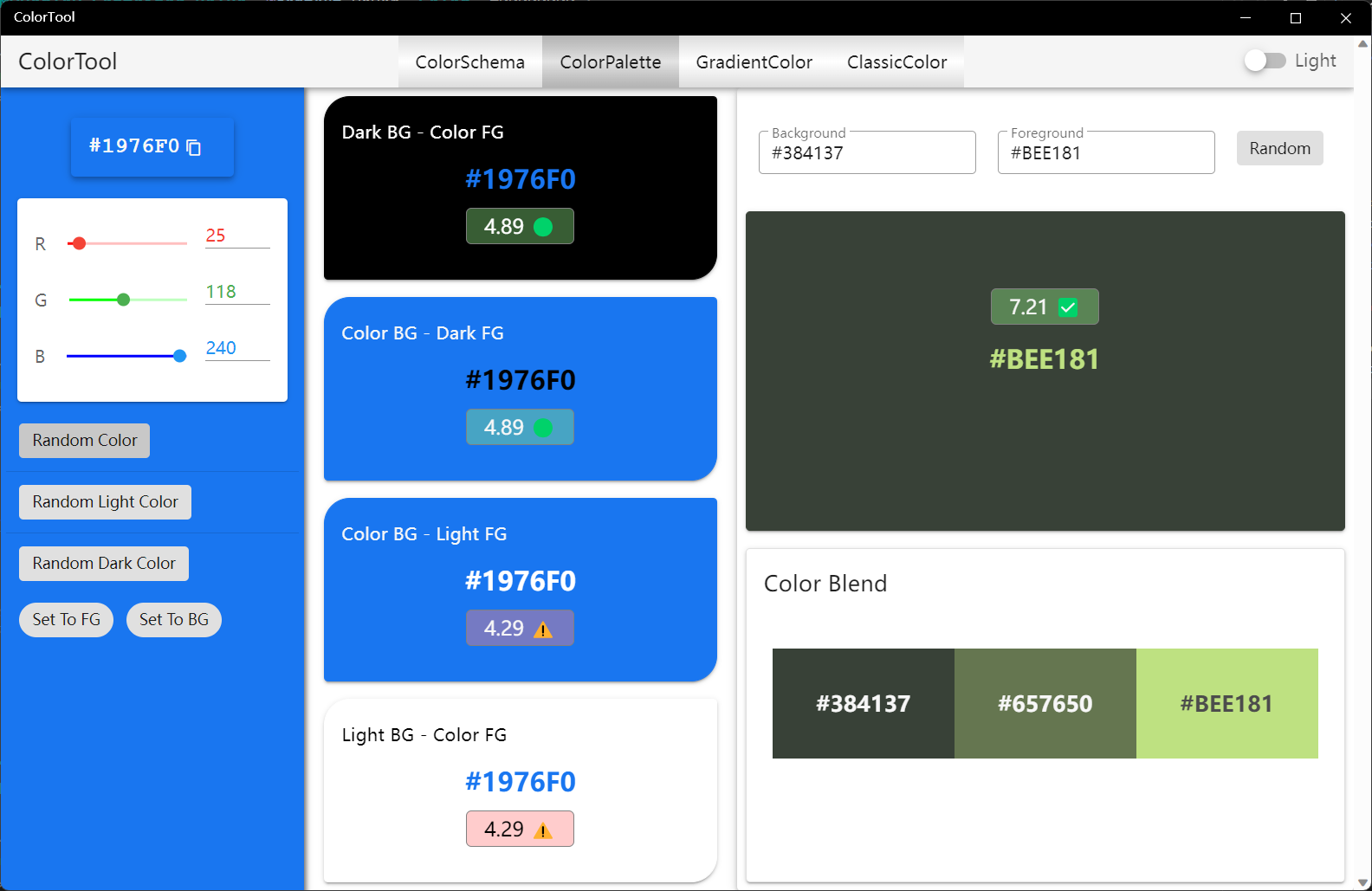
ColorPalette

- 中间可以查看的效果包括:
- 黑色背景-指定色文本
- 指定色背景-黑色文本
- 指定色背景-白色文本
- 白色背景-指定色文本
- 指定颜色方式:
- 通过左侧RGB滑动条或输入框设置颜色
- 点击【Random Color】可以设置一种随机颜色
- 点击【Random Light Color】可以设置一种随机浅色
- 点击【Random Dark Color】可以设置一种随机深色
- 颜色对比及混合
- 在右侧上方输入背景色和前景色,下方会显示这两种颜色的显示效果及WCAG值,最下方为这两种颜色及其混合结果
- 点击【Random】,可以随机设置两种颜色
- 在左侧通过滑动条或输入框设置颜色后点击【Set To FG】,可以设置指定颜色为前景色
- 在左侧通过滑动条或输入框设置颜色后点击【Set To BG】,可以设置指定颜色为背景色
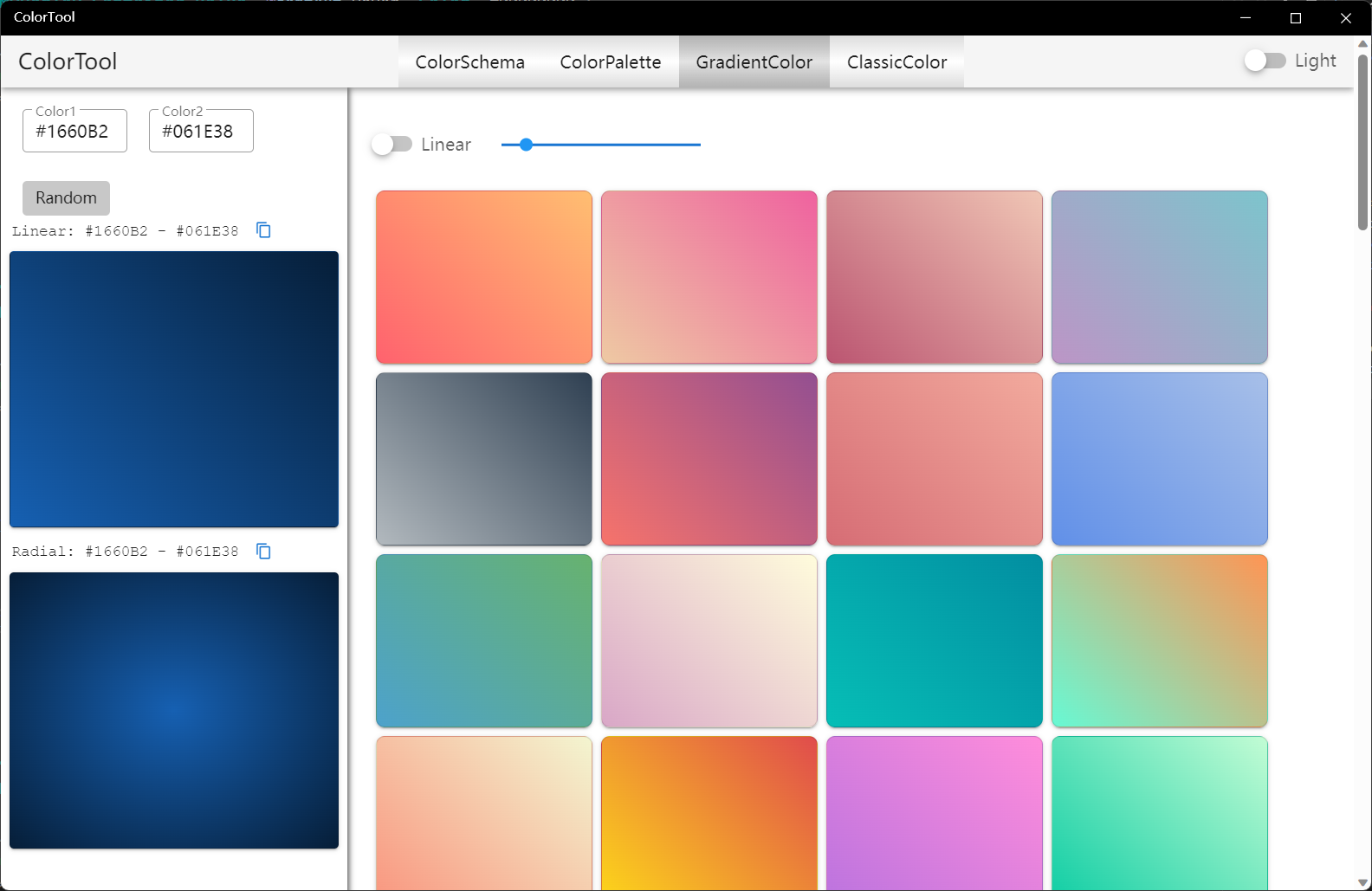
GradientColor

- 指定颜色渐变:在左侧上方文本框输入两种颜色,下方自动生成这两种颜色的渐变效果,包括线性渐变和放射渐变
- 随机颜色渐变:点击左侧【Random】按钮,可以使用两种随机颜色生成渐变
- 复制渐变CSS代码:点击下方渐变色右侧的复制按钮,可以复制线性渐变或放射渐变的CSS代码
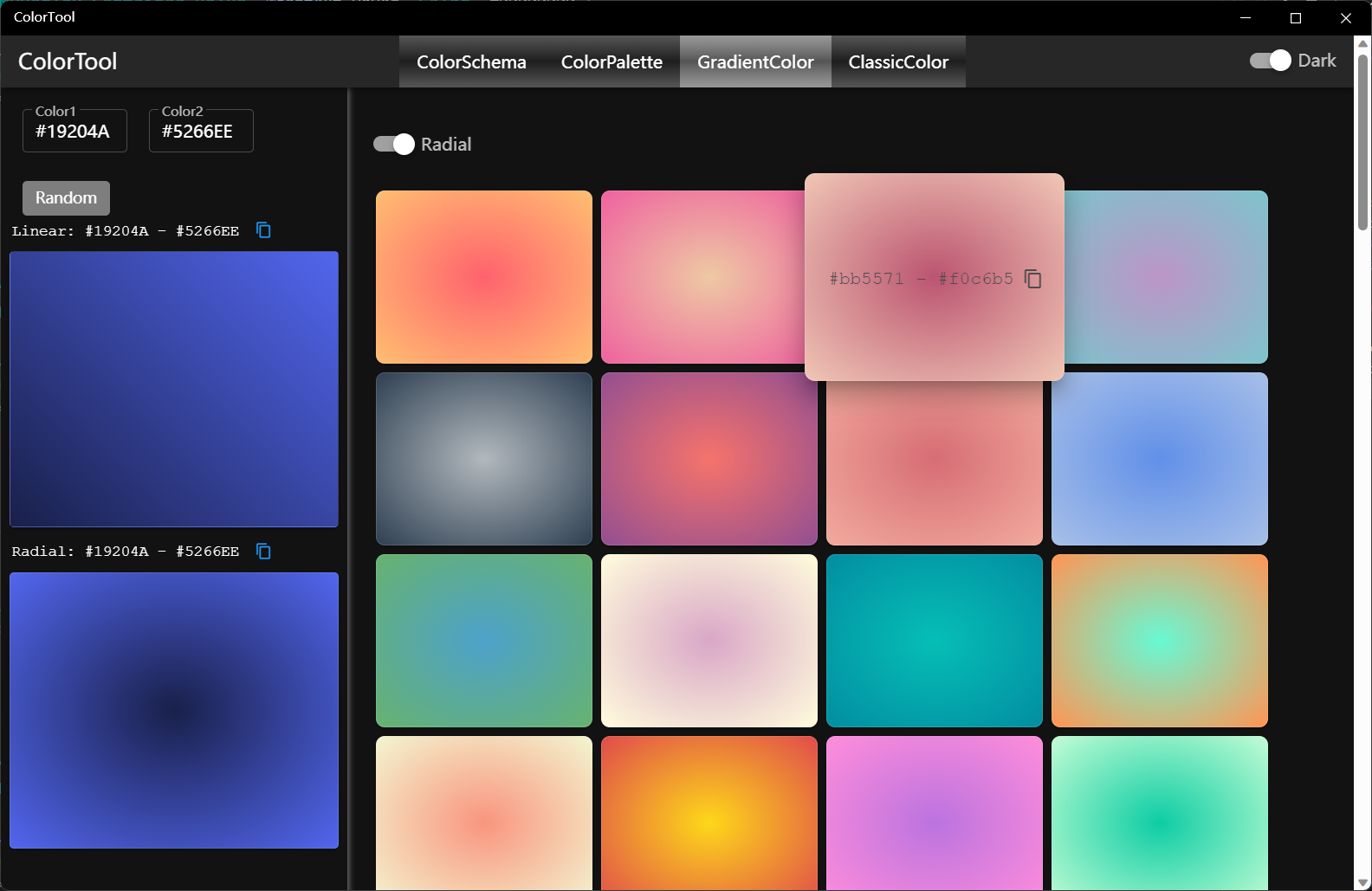
- 查看渐变色列表:右侧展示了预定义的80余种渐变配色,可以同上方开关切换线性渐变或放射渐变,线性渐变可以通过滑动条改变角度。鼠标悬停到颜色上,可以点击复制按钮复制此颜色的CSS代码。
暗色主题下的放射渐变效果:

ClassicColor

- 可以通过左侧颜色工具栏按钮按色系过滤色板
- 鼠标悬停后可以显示颜色名称和颜色Hex值
- 鼠标悬停后点击复制按钮可以复制颜色Hex值
通过界面上方工具栏最右侧的开关可以切换明暗主题
